Graddit presents rating widgets for your websites, blogs and comments. There's a number of predefined widgets on this page you can choose from.
Copy and paste generic widget code and corresponding styles into you pages. There's also code prepared for use for Blogger and Blogger comments:
Instrunctions for Blogger you could find below, but first here's explanation of some of the parameters.
Important parameters
<div id='rate' class='rate'>{[["☆","★"]]}</div> | This div element contains information about the symbols used to display rating: "☆" is empty star, "★" – filled star; It can also contain any valid HTML element, like images or spans. id of the div is important, as it's passed to the server (see below). | ||||||||||||||||||||||||
<div id='stats'></div> | This div element will contain text with the number of votes, views and average rating. Its id is also passed to the server, but you can omit the whole div, in this case the previous div (rate) will be used instead. | ||||||||||||||||||||||||
| |||||||||||||||||||||||||
You can also pass the following parameters:
| |||||||||||||||||||||||||
This gives you the full control over the rating widget. | |||||||||||||||||||||||||
- Select a widget and copy code from a Blogger tab.
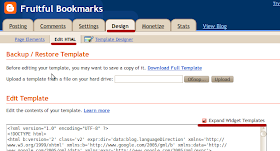
- In the settings of your blog select Design tab (in old interface; in new interface it'll be Template tab), save old template (Backup/Restore button), Edit HTML and select "Expand Widget Templates":
Old Blogger interface New interface 

- You can backup your template now if you haven't done it yet - select all, copy and save into a file. In the template text find string "<data:post.body/>" and paste widget code after it. If there's more than one such string you might need to try it first: add some string (like '!!!'), save and check if that is the place where you want your new widgets to be displayed; than remove !!! and paste widgets code. You can separate rating from the text with one or two new lines with <br/><br/>, like this:
- Add the following line into <head>...</head> section of your page:
<link type="text/css" rel="stylesheet" href="http://static.graddit.com/css/graddit.css" /> - Save the template and check that rating appeared under all the posts in your blog. If you don't want it to be shown on main page of the blog, but only when one opens a post, you should change widget code line
"<b:if cond='data:blog.pageType != "static_page"'>"
to
"<b:if cond='data:blog.pageType == "item"'>" - To add rating to all the comments in your blog take widget code from Blogger Comments tab and put it after line <data:commentPostedByMsg/> in the template.
Rate beat on the right hand side of the main page shows the latest rated records among all the sites using rating widget.
You can also see the statistics of all rated records of a certain website. You can administer your widgets and see more detailed statistics here.
Below there's an example of how rating may look like in your blog.
Rating widgets for websites, blogs and comments,





